Let’s assume, you’ve got a brilliant idea for your next blog post, and with full of excitement, you open your WordPress block editor to write on your idea. But wait, what’s this? “WordPress Block Editor Not Working!” Ugh, frustrating, right?
Or, you want to implement a really aesthetic design using the block editor but you discover the block editor is not loading. We know that kills your mood.
But hey, don’t be upset too much! We’ve all been there. That’s right, encountering the block editor issue is a common scenario. Also, you can easily tackle this problem by following some really easy tricks.
In this blog, we’ll be your trusty guides, walking you through some of the most common reasons behind block editor errors and, more importantly, how to fix them! So, grab your coffee, sit back, and let’s fix the WordPress block editor issue together.
But before that let us show you-
Possible Reasons for WordPress Block Editor Not Working Issue
You may face WordPress block editor not loading issues for many reasons. Let us show you some of the most common WordPress block editor errors:
- Incompatible Theme or Plugin: Your block editor may malfunction due to themes or plugins that you’re using, are not fully compatible with the latest WordPress version or block editor updates.
- JavaScript Conflicts: Conflicting JavaScript code from themes, plugins, or custom scripts can disrupt the block editor’s functionality.
- Browser-Related Issues: Browser settings, extensions, or outdated browsers can affect your block editor’s behavior.
- Cache or Cookies Problems: Caching or cookie-related issues can make your block editor stop working.
- Memory or Execution Time Limits: Low server memory or execution time limits can cause the block editor to crash or respond sluggishly.
- Conflict with Other Page Builders: Using page builders on your site can conflict with your block editor and force the block editor to stop responding.
If some of these terms seem technical or jargon to you, don’t be frustrated. Because in the next segment, we are going to give you all the solutions that you need to solve your WordPress block editor not working issues with ease.
How to Solve WordPress Block Editor Not Working Issue – 7 Proven Ways
As we have just discussed above that there could be several reasons for the WordPress block editor not loading issue, similarly, there are several ways to solve this issue.
Here are the 7 most used ways to solve the WordPress block editor not working issue. Let’s check the list at a glance-
- Deactivate All Your Plugins and Activate Them Again
- Update to the Latest Version of WordPress
- Clear Your Browser Cache
- Enable Visual Editor
- Check Theme Compatibility
- Use the Latest PHP Version
- Debug JavaScript Error
Now we are going to discuss each of the above-mentioned points in detail. So, without any further ado, let’s get started with the solutions one by one.
Note: It’s always the best idea to take a backup of your site before making any changes. Because if unfortunately, the situation gets out of your hand, you can easily recover your site from the backup. So, we strongly recommend taking a full backup of your site before applying these hacks to your site.
1. Deactivate All Your Plugins and Activate Them Again
The first hack that we are going to apply is to deactivate all the installed plugins on your site. Sometimes, plugins can conflict with the block editor, causing this block editor not working issue.
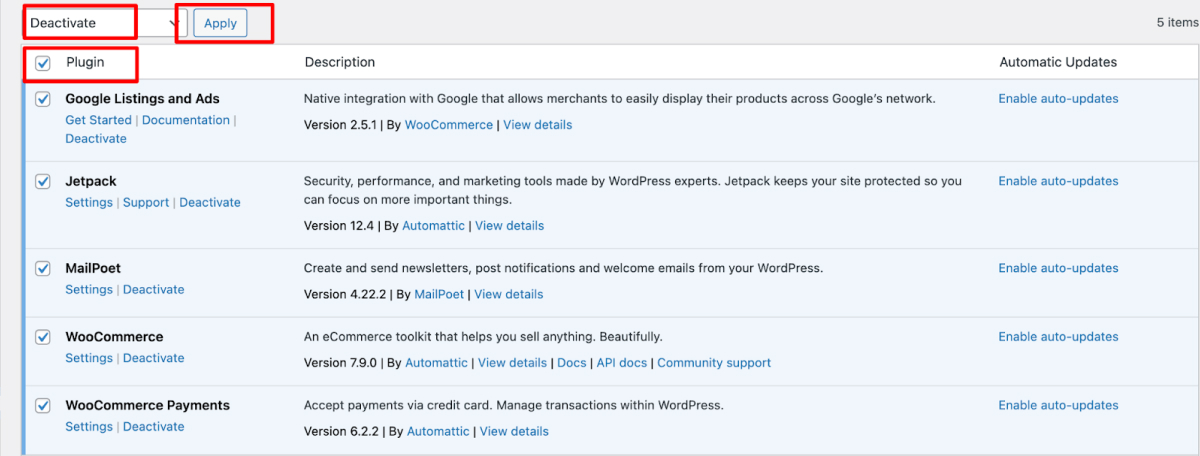
To do this, go to your WordPress dashboard and click on the Plugins option. You’ll be redirected to the plugin list that you’re using on your site.
Now follow these steps:
- Tick on the plugin box
- Select Deactivate from the drop-down list, and
- Click on the Apply button.

Now all the plugins have been deactivated. Then check if the block editor is working fine. If it is, start activating your plugins one by one, checking the block editor after each activation. This way, you can find the specific plugin causing the problem.
Also, make sure all of your installed plugins are up to date. If not, don’t forget to update them regularly.
2. Update to the Latest Version of WordPress
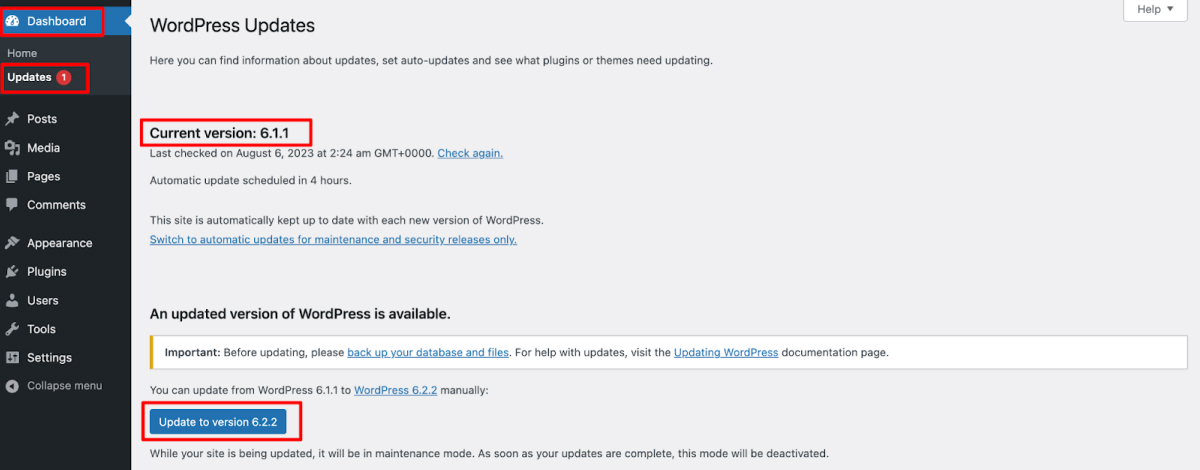
Which version of WordPress are you using? You can simply check that right from your dashboard. Click on the Updates option under the Dashboard button and you’ll be redirected to a new interface.
There you’ll find the information on which version of WordPress you are using. Also, you’ll get to know if there is any updated version of WordPress is available for you or not.
If your current version is not up to date, simply click on “Update to Version XXX” to use the latest version of WordPress.

Updating to the latest version can resolve compatibility problems between the block editor and older WordPress versions. It’s like giving your website a little boost with the latest improvements!
3. Clear Your Browser Cache
Clearing your browser cache can be a simple yet effective solution when you face WordPress block editor issues. Your browser stores temporary data, including images and scripts, to speed up website loading. However, this cached data can sometimes clash with updates or changes on your website, causing issues with the block editor.
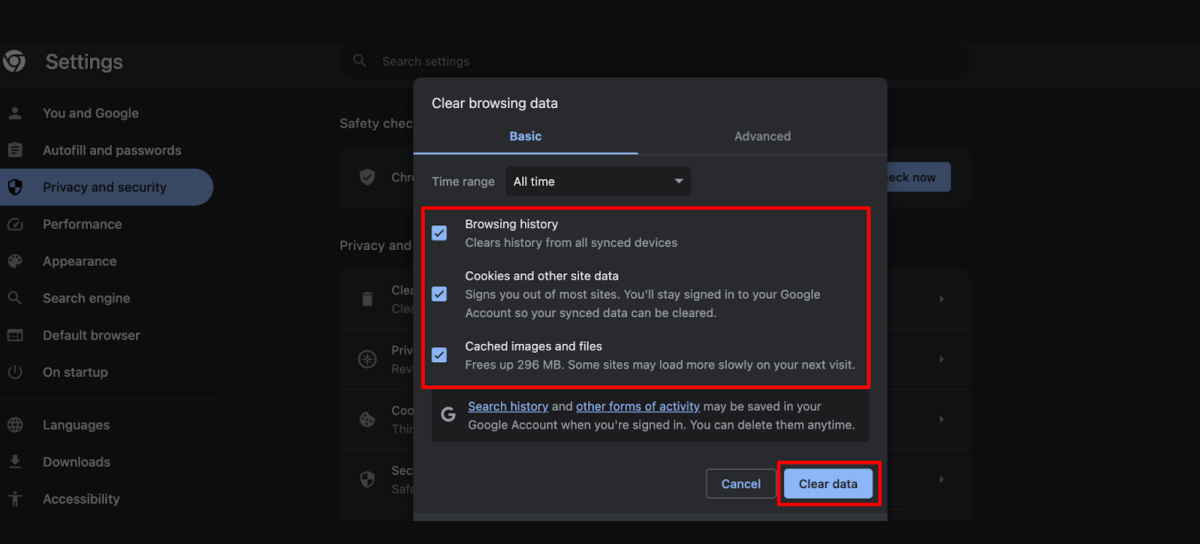
To clear your cache, press Ctrl + Shift + Delete (Windows) or Command + Shift + Delete (Mac) in most browsers. Then, select “Cached images and files” and hit “Clear data“.

This process will wipe out the stored data, and when you revisit your website, your browser will fetch fresh content from the server. Now reload your WordPress backend and check if the block editor issue is still there or not.
4. Enable Visual Editor
Many users, especially new WordPress users, often make a mistake by accidentally disabling the visual editor in their profile settings. This can lead to problems when trying to load the block editor. So, it’s essential to keep the visual editor enabled for a smoother experience.
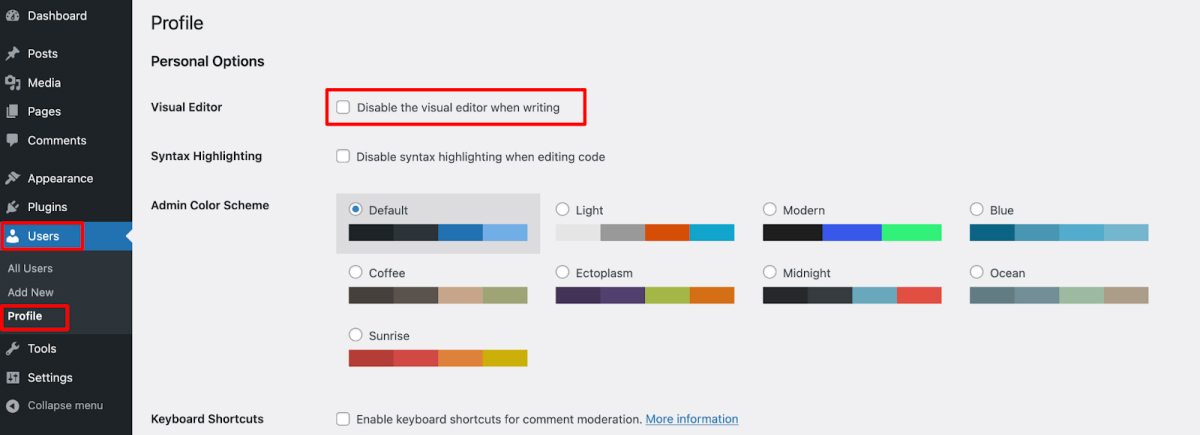
To check if you’ve disabled the visual editor, navigate to your WordPress dashboard -> Users -> Profile. Look for a checkbox labeled “Disable the visual editor when writing.”
If it’s checked, simply uncheck it. Then scroll down a bit to find the “Update Profile” option. Click that button to save the change.

Now your block editor should load smoothly. If not, let’s proceed to the next step.
5. Check Theme Compatibility
If you’re using the WordPress default theme, you can skip this step. But if you are using any reputed WordPress theme other than the default theme, you should check if your chosen theme is creating the issue of WordPress block editor not working.
To check if the block editor not loading on your website is caused due to a theme conflict, you have to switch to a default theme.
Follow the below steps to get your job done:
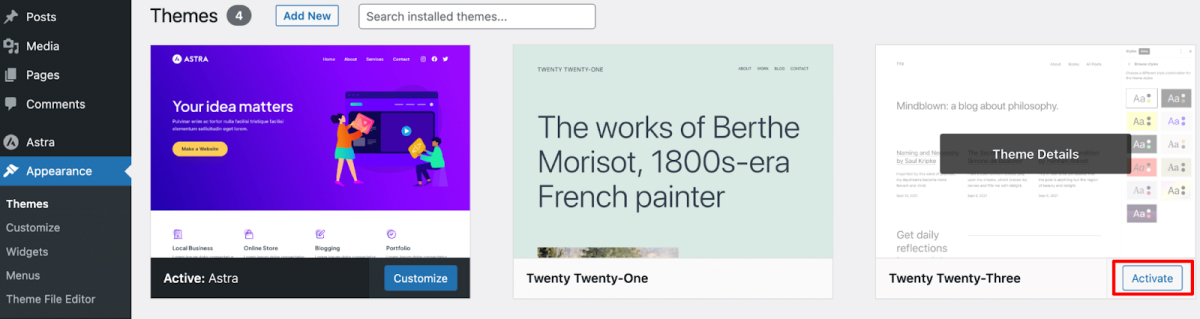
- Navigate to your WordPress dashboard -> Appearance -> Themes
- There you’ll find the theme that you’re currently using
- Activate the WordPress default theme which is Twenty Twenty Three while we are writing this article.

Now reload your WordPress backend and check if the WordPress block editor not loading issue has disappeared or not.
If the problem has gone, stop using the previous theme, instead, choose a theme that is perfectly compatible with the block editor and start using that theme.
6. Use the Latest PHP Version
Outdated PHP version can cause the block editor to crash. There are two ways to check if you are using the latest version of PHP on your site. One is to manually check it through your site health, and the other one is using a plugin to check it.
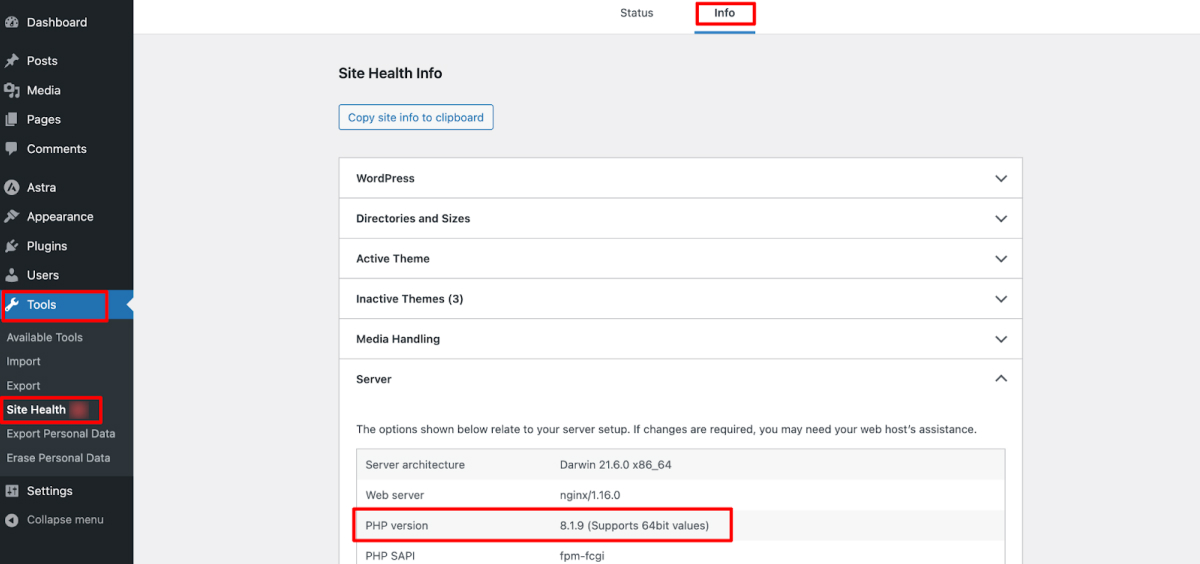
For manually checking, go to your WordPress dashboard -> Tools -> Site Health, and click on the Info tab. Now scroll down a bit and you’ll find an option named “Server”. Click on that to check the PHP version of your site.

If you want to use a plugin to check the PHP version, there are several plugins to choose from. Just choose a plugin, for example, Display PHP Version, and install it navigating to your WordPress dashboard -> Plugins -> Add New.
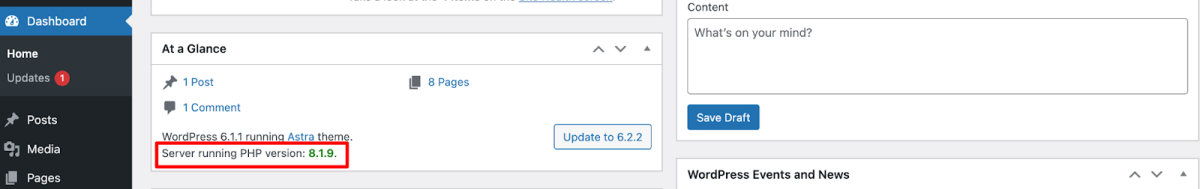
After installing and activating the plugin, go to your WordPress dashboard and scroll down a bit to check the latest version of PHP on your site from the At a Glance section.

If your PHP version is not up to date (just search on Google to know the current version of PHP), follow the below steps to update your PHP version.
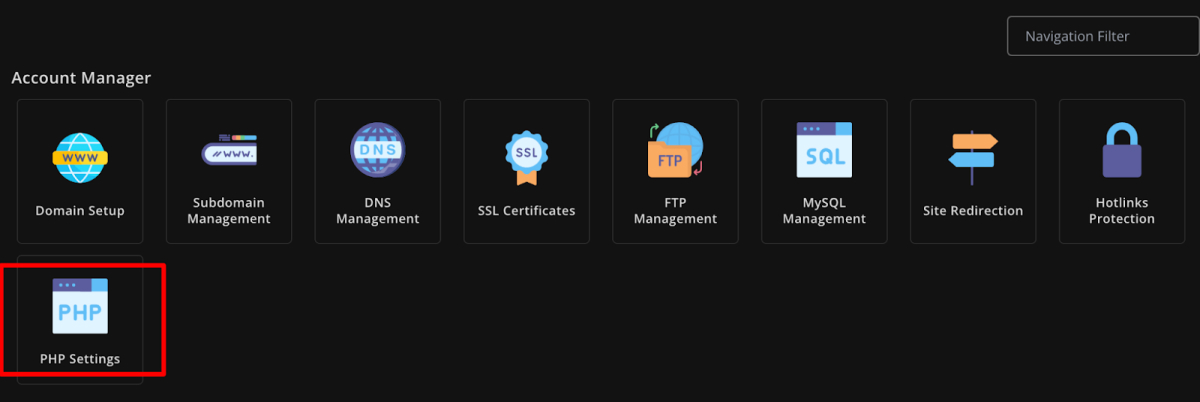
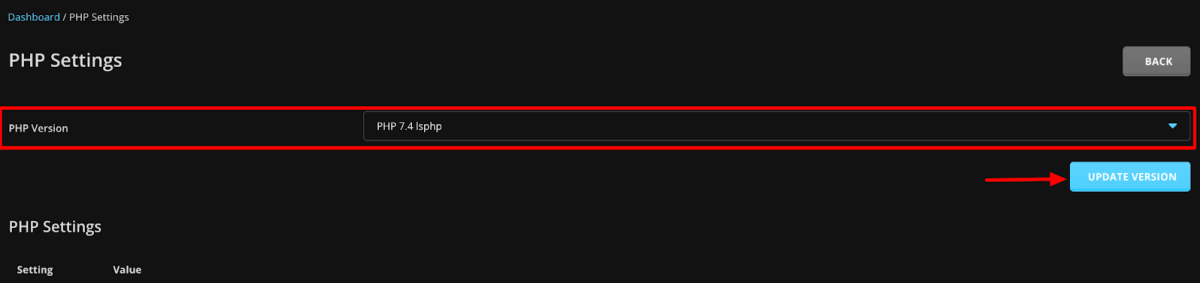
- Log in to your control panel
- Find the PHP settings

- Click on the PHP settings and choose the latest PHP version from the drop-down list
- Finally, press the Update Version to save the change.

Now check your block editor if it’s working or not.
7. Debug JavaScript Error
When you’re facing WordPress block editor issue, debugging JavaScript errors can be quite helpful. JavaScript is a vital component of the editor’s functionality, and if there’s an error in the code, it can disrupt the editor’s performance.
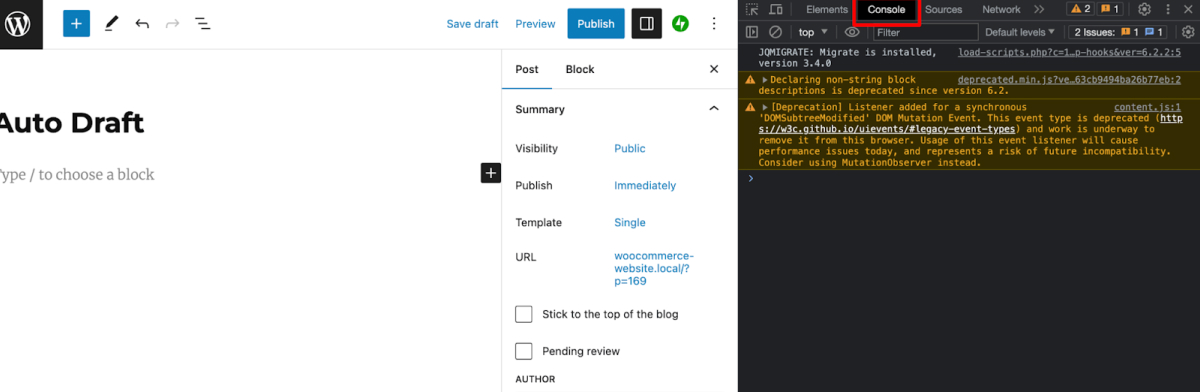
To debug JavaScript errors, you’ll need to open your browser’s Developer Tools. You can do this by right-clicking on your webpage, selecting Inspect, and navigating to the Console tab. If you’re a Mac user, you can simply press Option+Command+I to open the Developer tools.
If there are any JavaScript errors, you’ll see them listed in the console. These errors can give you valuable clues about what’s causing the block editor problem.

Common JavaScript errors include syntax errors or conflicts with other scripts or plugins. Once you identify the error, you can fix it by adjusting your theme or disabling conflicting plugins. If you’re not a tech-savvy person, you can seek help from your developer guy to debug JavaScript errors.
By debugging JavaScript errors, you can solve the WordPress block editor not loading problem.
Bonus: Tips to Avoid Facing WordPress Block Editor Not Working Issues Again
Facing block editor issues is really exhausting, we know. So, if you don’t want to encounter this problem in the future, here are some essential preparations you can take:
- Regularly Update WordPress: Always keep your WordPress version up-to-date. Updates often include bug fixes and improvements to the block editor’s functionality.
- Update Themes and Plugins: Ensure that your themes and plugins are also up-to-date and compatible with the latest WordPress version. Outdated themes or plugins can cause conflicts with the block editor.
- Keep JavaScript Error-Free: If you customize your theme or use custom JavaScript, ensure it’s error-free and doesn’t conflict with the block editor. Regularly check for JavaScript errors using the browser’s Developer Tools.
- Disable Unnecessary Plugins: Deactivate or uninstall any plugins that are not in use. Fewer active plugins reduce the chances of conflicts and improve overall website performance.
By taking these preparations, you can minimize the risk of facing WordPress block editor not working issues and ensure a smooth and hassle-free editing experience in the future.
WordPress Block Editor Not Working – Key Takeaways for You
As we discussed earlier, facing the WordPress block editor not working is a common scenario. And you can solve this problem all by yourself by following some really easy tips.
We have shown you 7 easy ways to tackle block editor errors. So, whenever you face this problem, start applying these solutions one by one, and this problem will be disappeared within a few minutes.
That being said, we have also shared a few tips to follow so that you won’t encounter this issue again. So, don’t forget to practice these tips to avoid facing this problem in the future.
We value your input! If you believe we’ve overlooked any essential tips that should be featured in this article, don’t hesitate to share them with us in the comment section below. Who knows, we may include your tips in our next update! Thank you.



Leave a comment